
Adobe Muse es una herramienta que forma parte de Adobe Creative Cloud. Dicho programa cuenta con una interfaz de usuario totalmente gráfica, por lo que resulta muy útil para construir páginas web creativas. Aquí podrás conocer las funciones básicas del programa para empezar a crear un sitio web de manera autónoma y aplicando toda la creatividad posible.
Crear un nuevo sitio
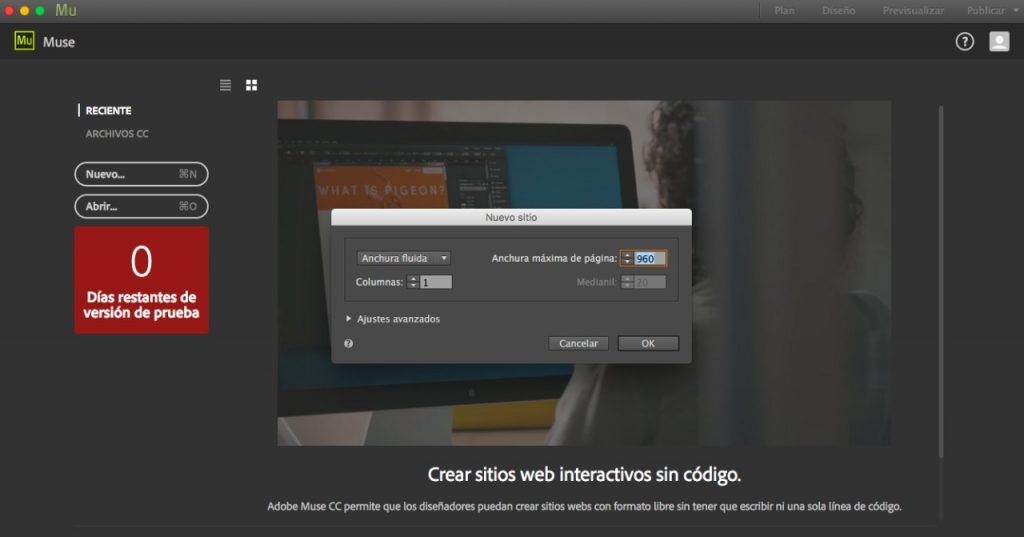
Al iniciar el programa tenemos la posibilidad de crear un nuevo sitio web o abrir uno ya existente. Al elegir la opción de crear nuevo, nos encontramos con algunas opciones de configuración básicas del sitio web. Dentro de estas están las configuraciones generales en función del dispositivo para el que vamos a crear la página: computador, tablet o móvil. Cada una de estas lleva asociada la resolución estándar para cada dispositivo. Si elegimos la opción para computadores, tendremos la posibilidad de ir copiando el diseño y adaptar los elementos a las otras resoluciones.
Entre las opciones también están las del número de columnas, márgenes y rellenos de la maqueta general.

Estructura
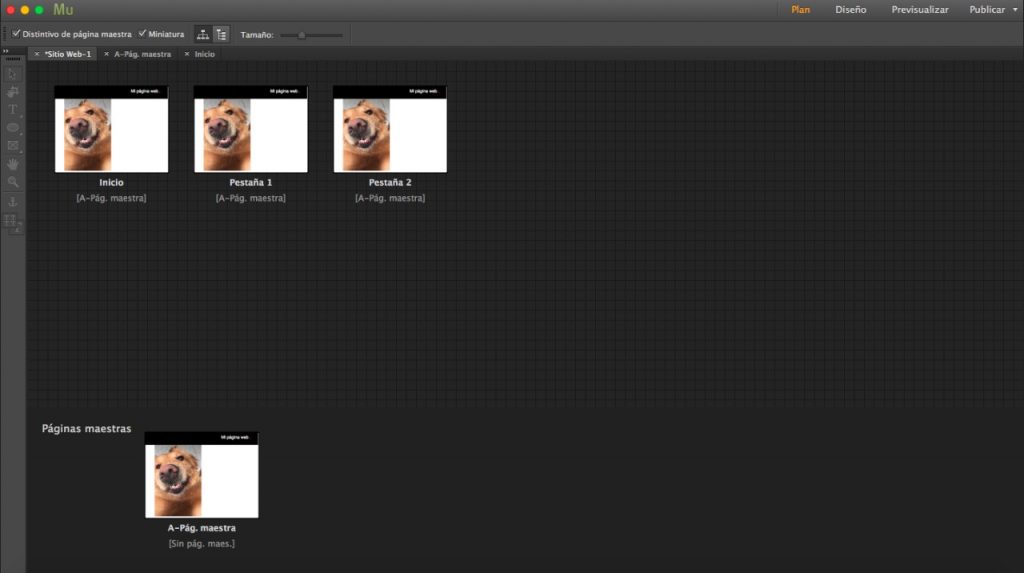
Aquí se define la estructura de secciones que tendrá el sitio web. Por un lado tenemos en la parte inferior las páginas maestras que vayamos disponiendo con las características de diseño generales de la web. Y por otro, en la parte central las secciones o páginas que vamos creando y que definen la estructura de contenidos.
Cada sección contiene el nombre y la página maestra a la que va asociada. También su nivel dentro de la jerarquía general de la web. Al situarnos sobre cualquiera de ellas, aparecen unos botones que permiten crear páginas a su mismo nivel (a izquierda o derecha) o subpáginas dependientes de esta. También aquí está la opción eliminar esta sección. El orden que establezcamos aquí será el orden de las secciones dentro del menú de navegación. ubicación.

Las páginas maestras
Las páginas maestras contienen características básicas que van a ser compartidas por otras páginas. De esta manera, cuando queremos realizar un cambio que afecta algún elemento que se repite por todo el sitio web, no tenemos que ir página a página haciendo en todas el mismo cambio, basta con cambiarlo en la maestra.
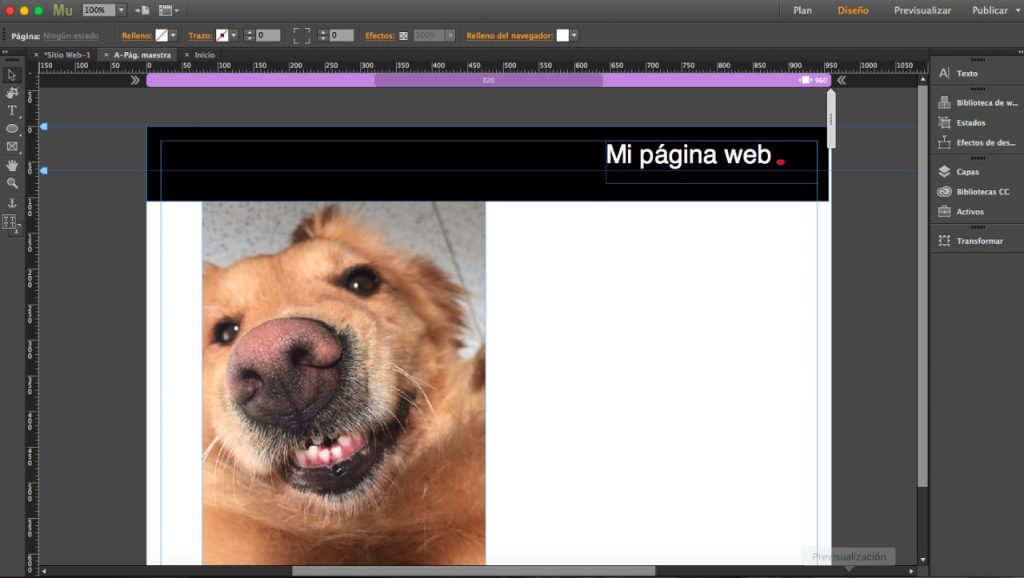
La página maestra normalmente va a incluir la zona de cabecera y la zona de pie de la web. En algún caso puede llevar elementos como una barra vertical lateral. Estas zonas son fácilmente formateables desde los cursores que definen su altura.
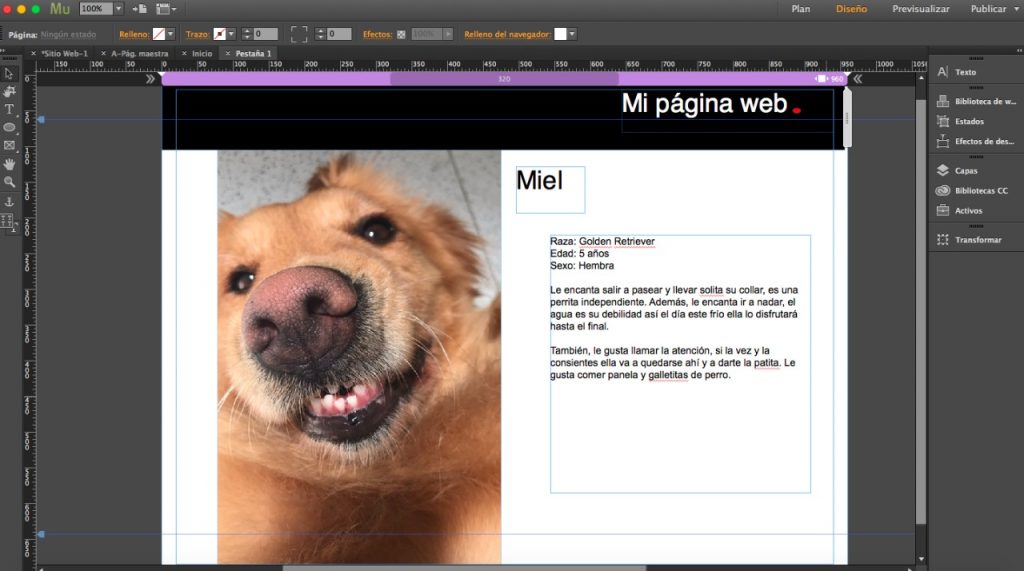
Los botones disponibles en las barras laterales verticales de la pantalla de Adobe Muse permiten insertar elementos como áreas de texto y cuadros gráficos que posteriormente podremos formatear. Para insertar una imagen disponible en un archivo de imagen hay que acceder al menú Archivo/Colocar de Muse.

Widgets
Otro elemento muy importante para ir dando contenido son los Widgets, disponibles en la barra lateral derecha bajo la denominación de Biblioteca de Widgets. Estos aportan los elementos más utilizados en las páginas web con toda su interactividad y efectos ya incluidos, de manera que únicamente hay que editarlos y darles el formato para conseguir el diseño deseado.

Pie de página
En el pie de página también se incluyen normalmente barras de navegación de tipo legal o corporativo con textos de contacto y similar. Una propiedad a destacar de Adobe Muse es la de permitir la agrupación de elementos y su duplicado para crear áreas iguales que vayan llenando la pantalla horizontalmente consiguiendo el efecto de columnas de contenido.
Menú de navegación
Una vez colocado el menú, bien sea horizontal o vertical, la edición del mismo permite cambiar su formato y el tamaño que ocupará dentro de la página web. Al seleccionar el menú dentro de la página maestra, aparece a su derecha un triángulo azul con una flecha que nos permite ir a las opciones avanzadas del mismo.
Configurar secciones
Cuando se establece el diseño general con la página maestra, se debe dar en cada sección el contenido específico. Se debe hacer esto hasta completar todos los contenidos del sitio web.

Metadatos
Antes de decidirnos a publicar el sitio web, hay un apartado de la configuración de cada sección muy importante. Los metadatos. Estos son el título, la descripción y las palabras clave de cada sección. Para introducirlos basta con acceder con botón derecho a las propiedades de cada página y a la pestaña Metadatos.
Publicar
Para publicar desde Adobe Muse tenemos dos opciones. La primera es la utilización de Adobe Business Catalyst que se incluye dentro del paquete de Adobe Creative Cloud. Esta opción está disponible desde el menú Archivo de Muse. La otra opción, si disponemos de un alojamiento web en cualquier proveedor, es subir la página por SFTP. Dentro del menú archivo está disponible la opción Cargar en Servidor SFTP. Bastará con dar los datos de configuración de nuestra cuenta SFTP.

Adobe Muse nos permitirá la creación de páginas web con libertad y creatividad.


















(Y)
El FTP esta descontinuado jijiji en fin